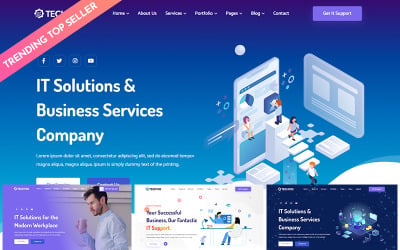
15 примеров сайтов с адаптивным дизайном и версткой
Каждый день люди заходят на различные сайты, смотрят там видео или делают покупки, и не подозревают, что все эти действия совершают именно на сайтах с уникальным дизайном, который им нравится. Говоря простыми словами, дизайн сайта — это его визуальное оформление. Нужно продумать любые мелочи, сочетаемость различных элементов или цветов. Заходя на сайт, многие люди сразу обращают внимание на его интерфейс — удобен ли он, насколько функционален, упрощает ли процесс выбора товара и т.











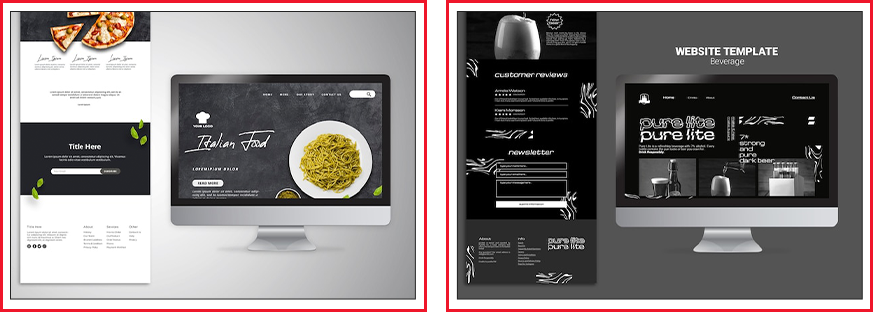
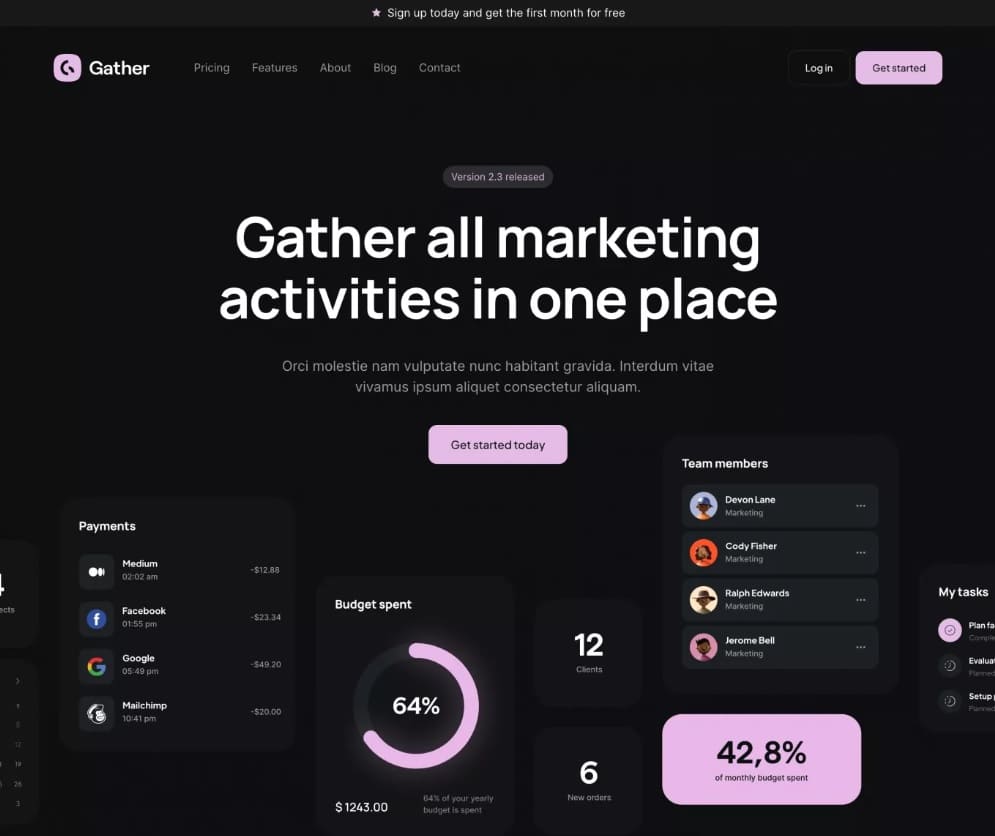
Несмотря на то, что заказчики сайтов зачастую стараются наполнить его максимальным количество информации в виде текстов, изображений и анимации, а также сделать страницу функциональной, в некоторых случаях подобный подход не работает и стоит обратиться к принципу «Less is more», что на русском будет звучать как «Лучше меньше, да лучше». Иными словами, разработать сайт в стиле минимализм. Как известно, классика никогда не выходит из моды. Именно поэтому классический стиль в дизайне сайтов является одним из наиболее популярных. Зачастую, сайты в таком стиле заказывают компании, предоставляющие услуги в сфере финансов, юриспруденции или аналитики.
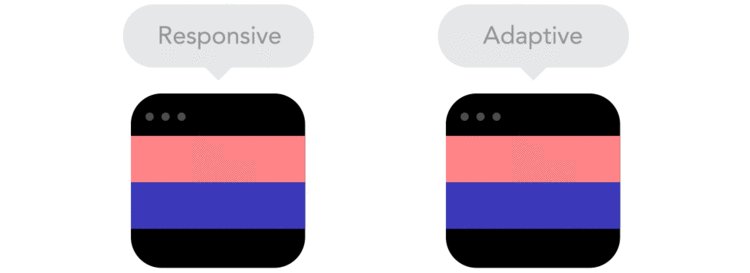
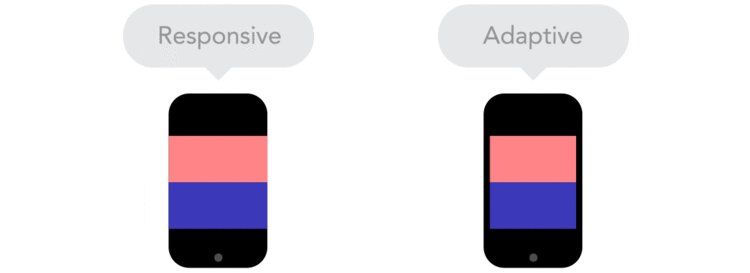
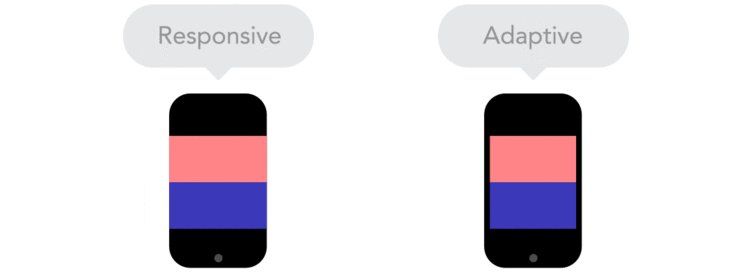
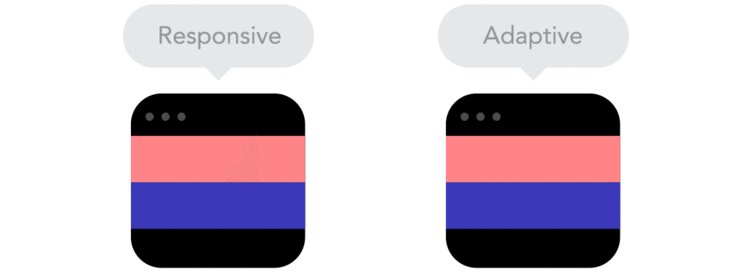
- Что такое адаптивный дизайн?
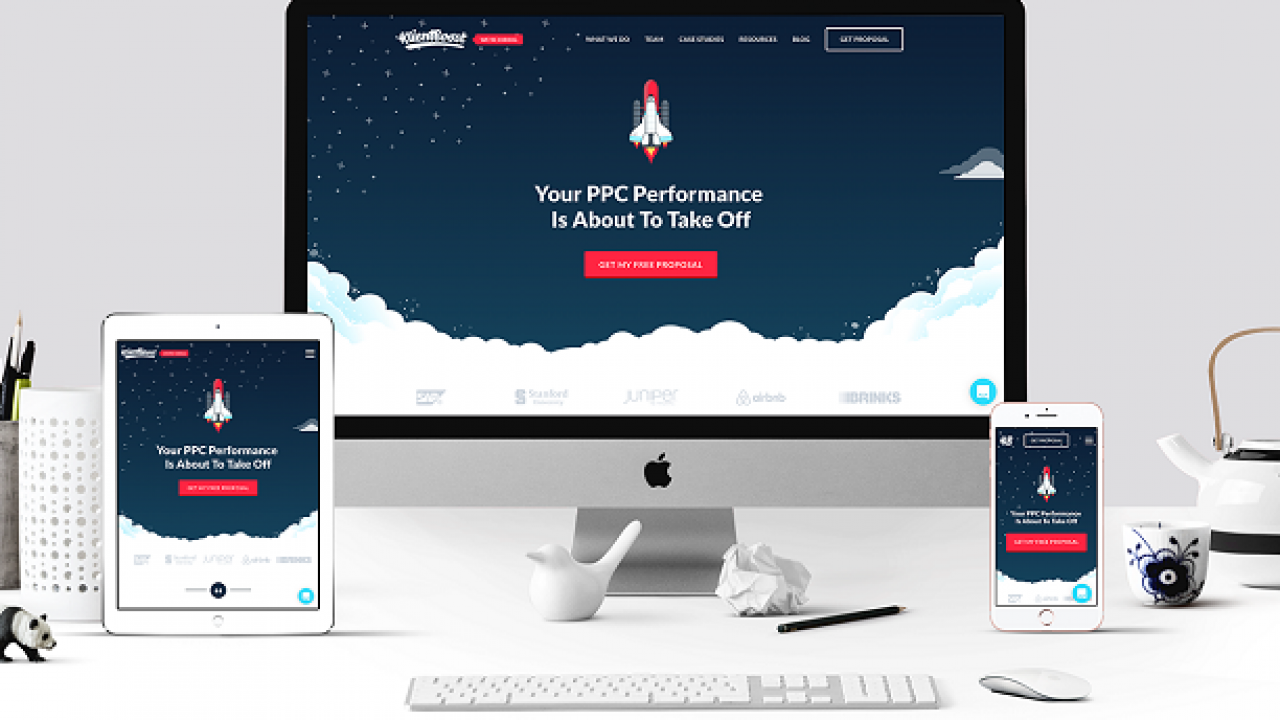
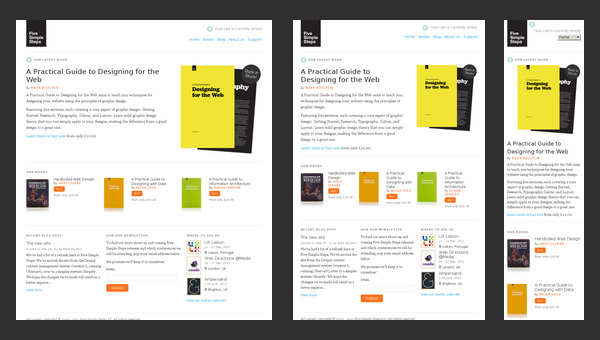
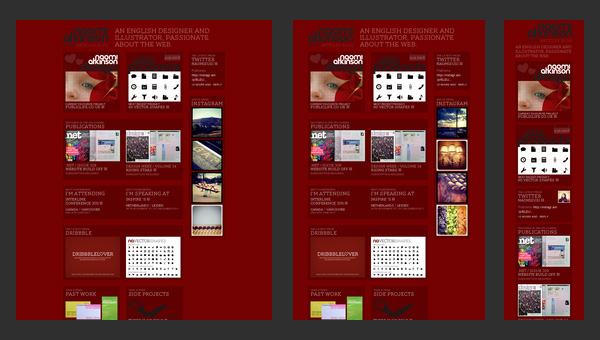
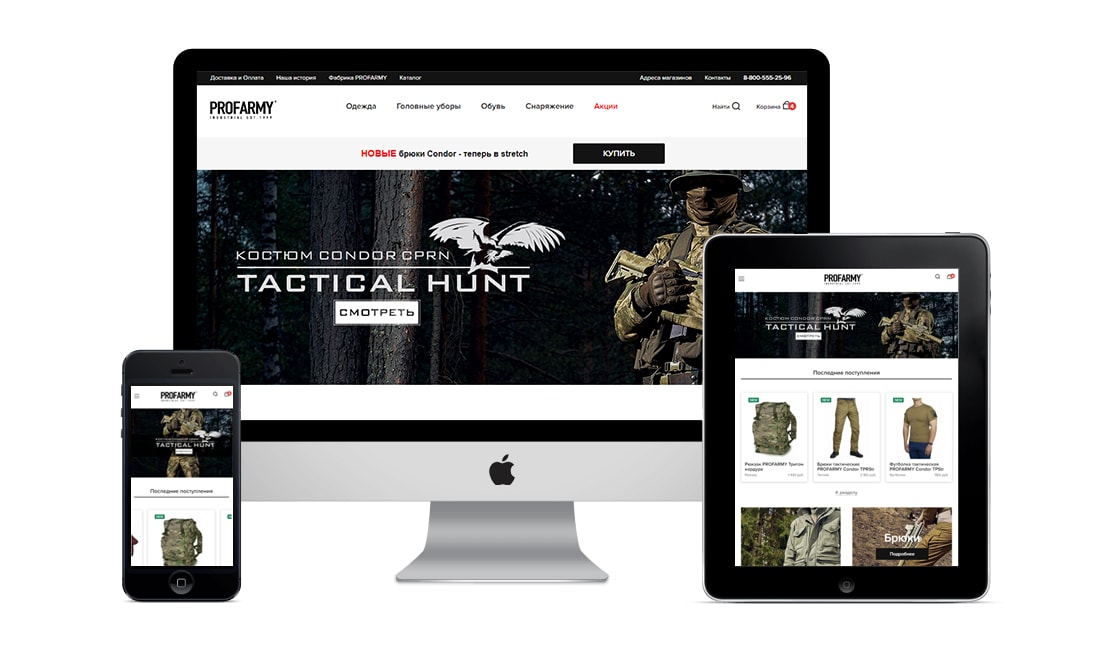
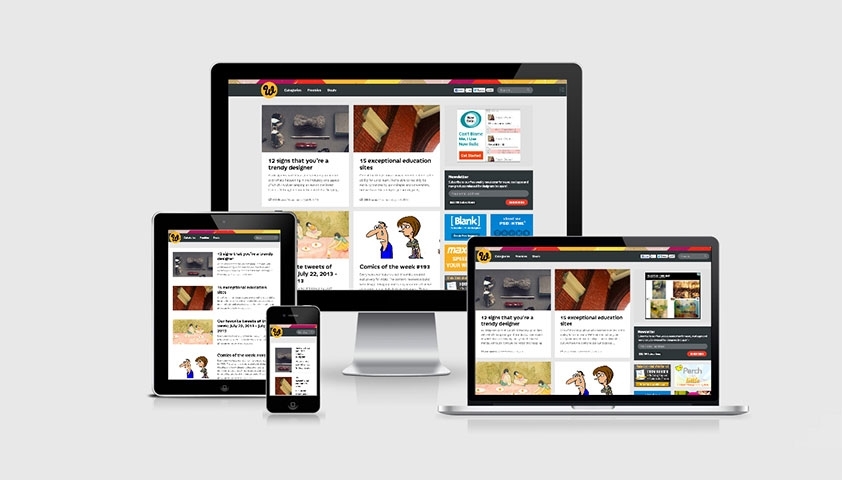
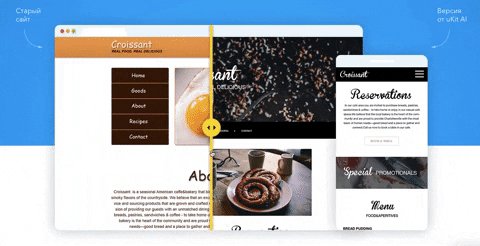
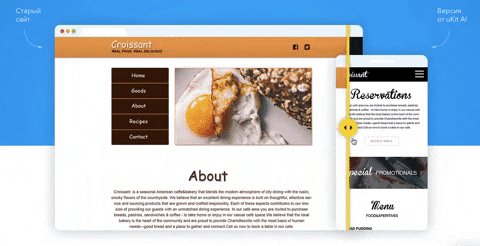
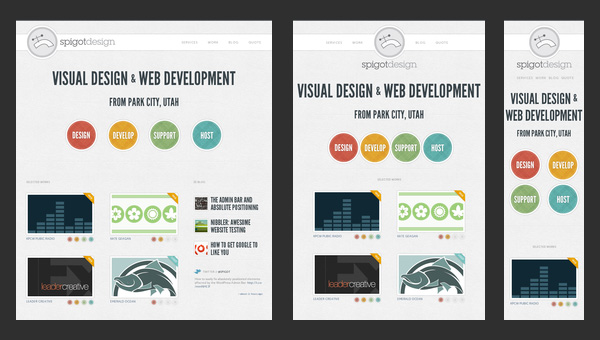
- Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров.
- Поиск Написать публикацию. Время на прочтение 12 мин.
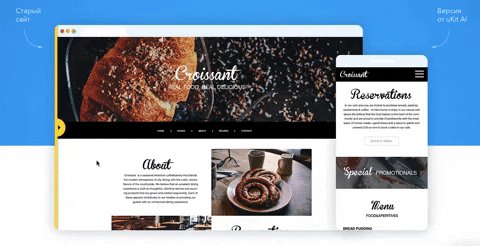
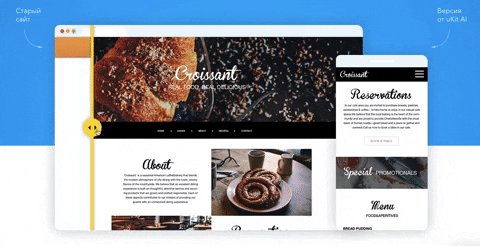
- Дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету, и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств.









Что такое адаптивный дизайн и для чего он нужен? Само название является переводом английского термина «responsive design», где «responsive» буквально переводится как «отзывчивый». Основной целью адаптивной верстки веб-сайта является одинаково удобное отображение его страниц как на стационарном ПК, так и на мобильных устройствах, таких как смартфоны и планшеты. Таким образом, отпадает необходимость в создании специальной мобильной версии шаблона дизайна , а значит, уменьшаются затраты.