
Что такое модульная сетка: виды, сфера применения, примеры
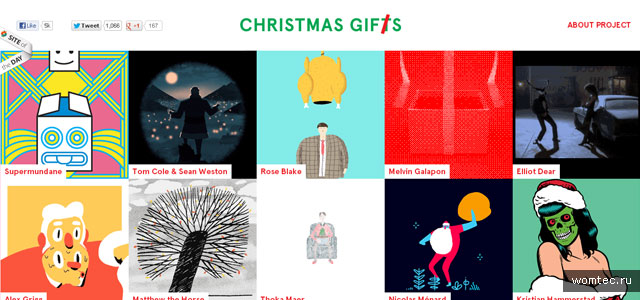
Исследуя просторы сети, многие наверняка замечают, что большинство сайтов построены на основе сетки. Элементы или блоки в таких сайтах расположены на странице не хаотично, как это было несколько лет назад, а в определенной последовательности и структурированы порой это бывает незаметно при первом взгляде. Такие сайты хорошо сбалансированы и, как правило, выглядят чисто и опрятно.





.webp)

Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных. Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью « Как понять, какой сайт вам нужен » или посмотрите видео на эту тему на нашем канале в «Ютубе». Узнать подробнее о структуре сайта можно в этой статье : от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи. Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них. Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
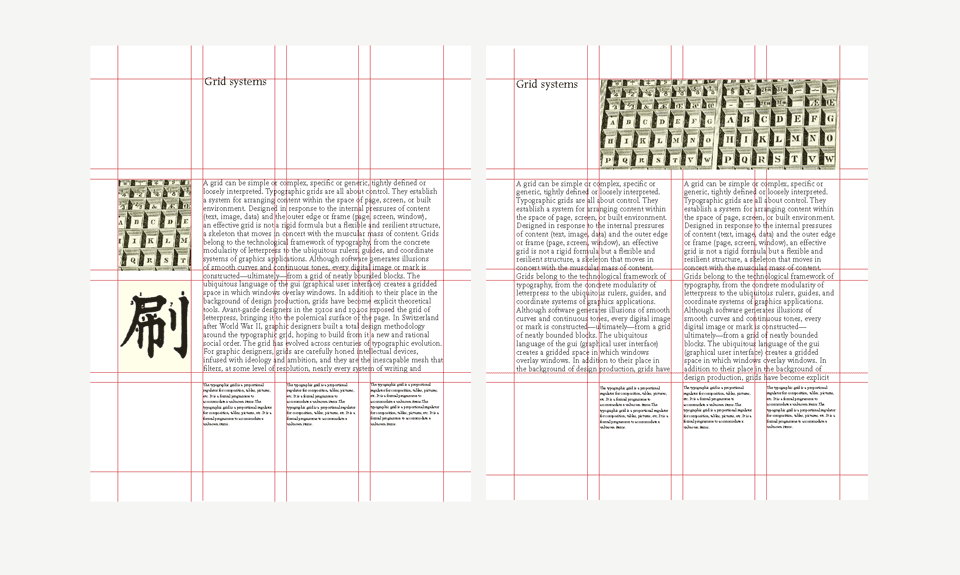
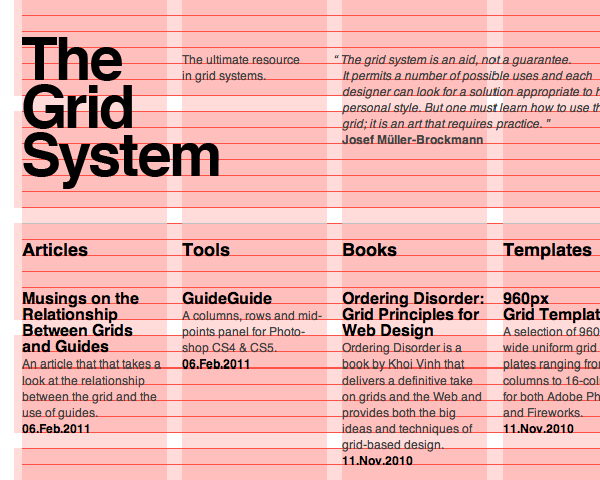
- Что такое модульная сетка
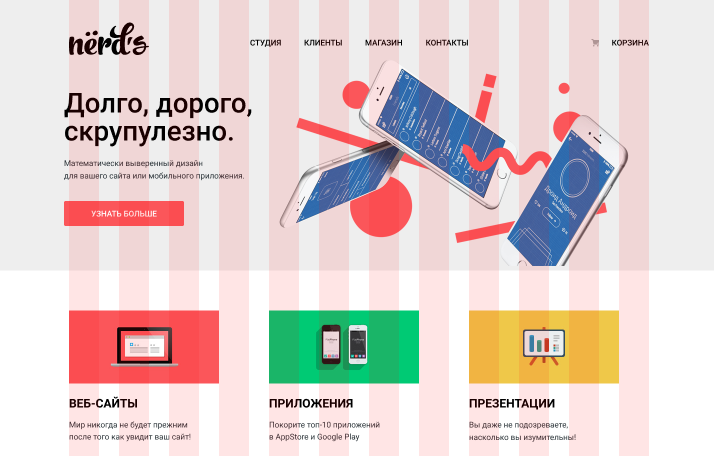
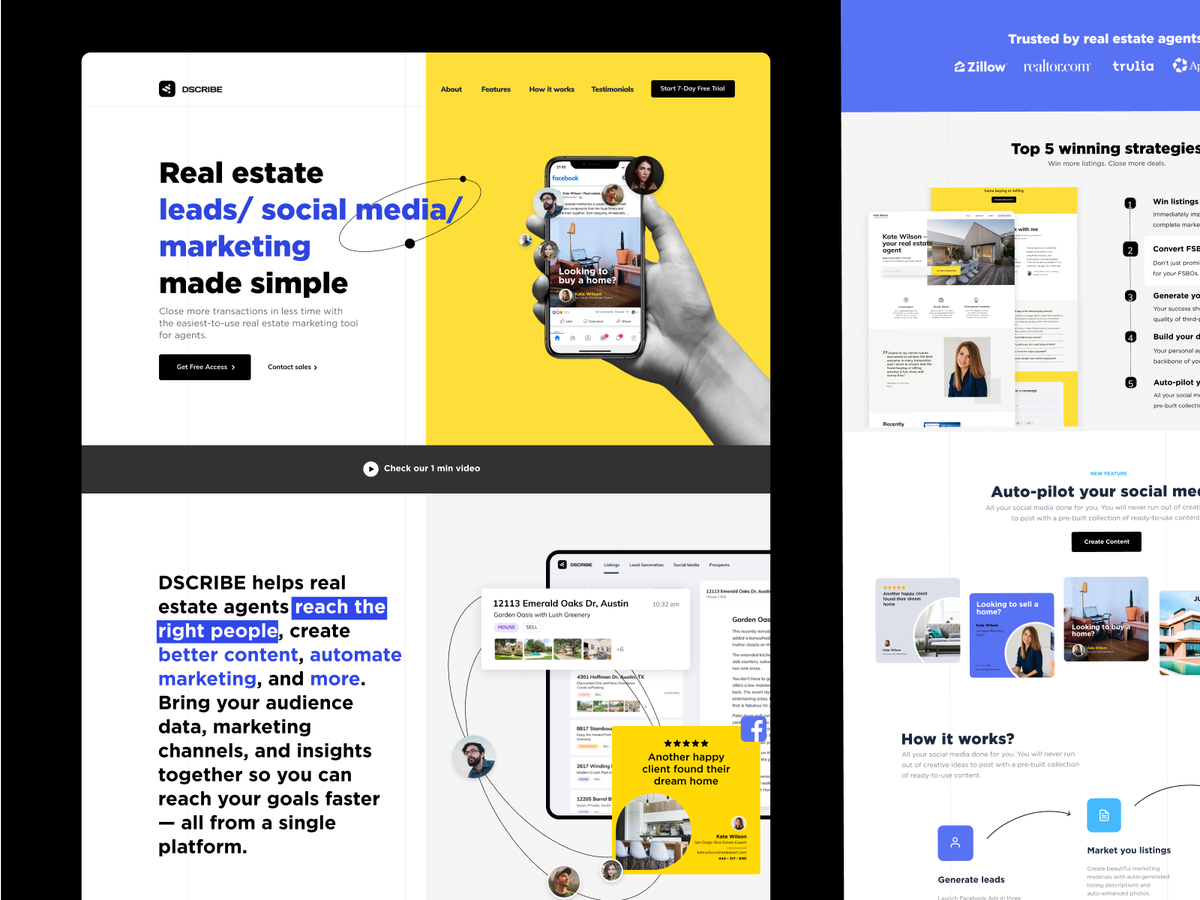
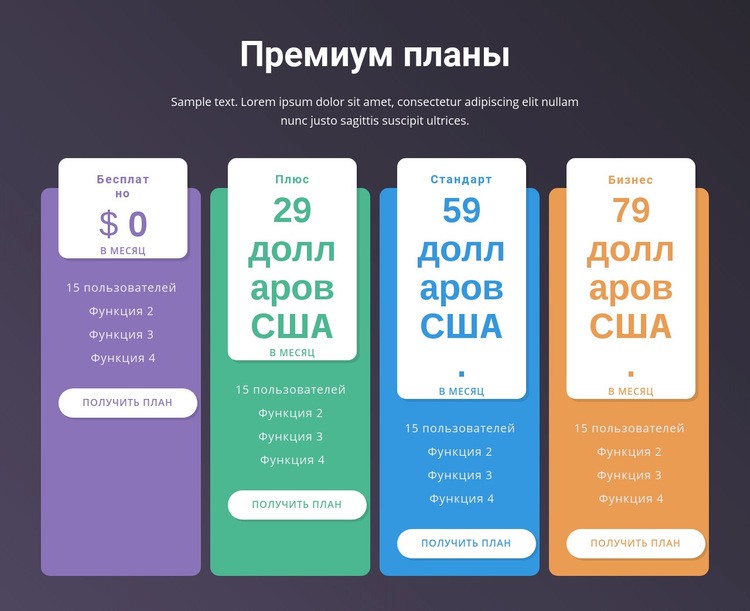
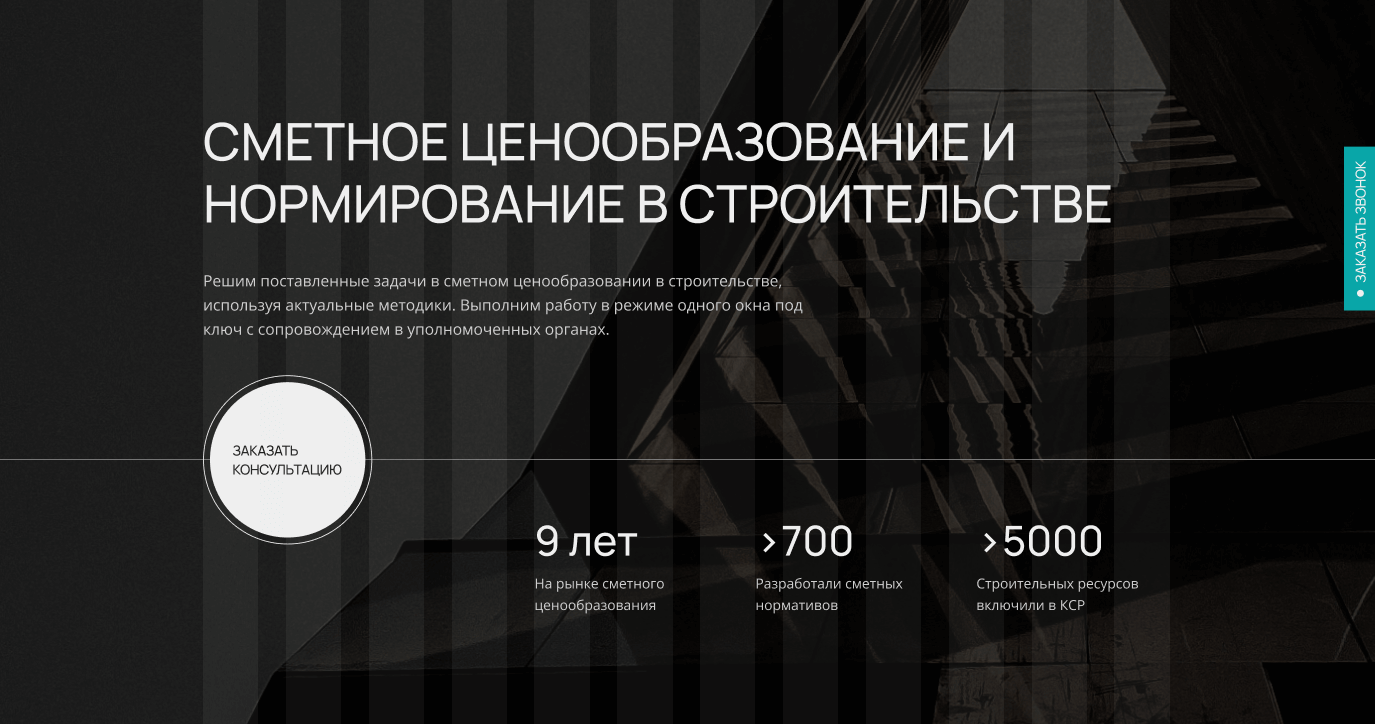
- Если лендинг создан без использования модульной сетки, то при чтении глаз спотыкается о края невыровненных элементов и кажется, что на странице бардак.
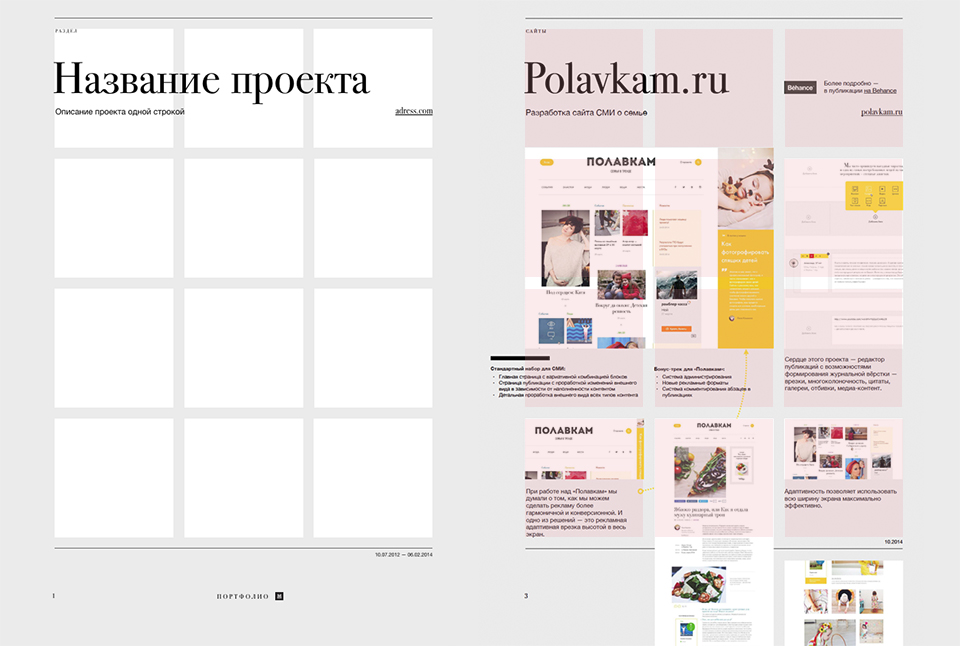
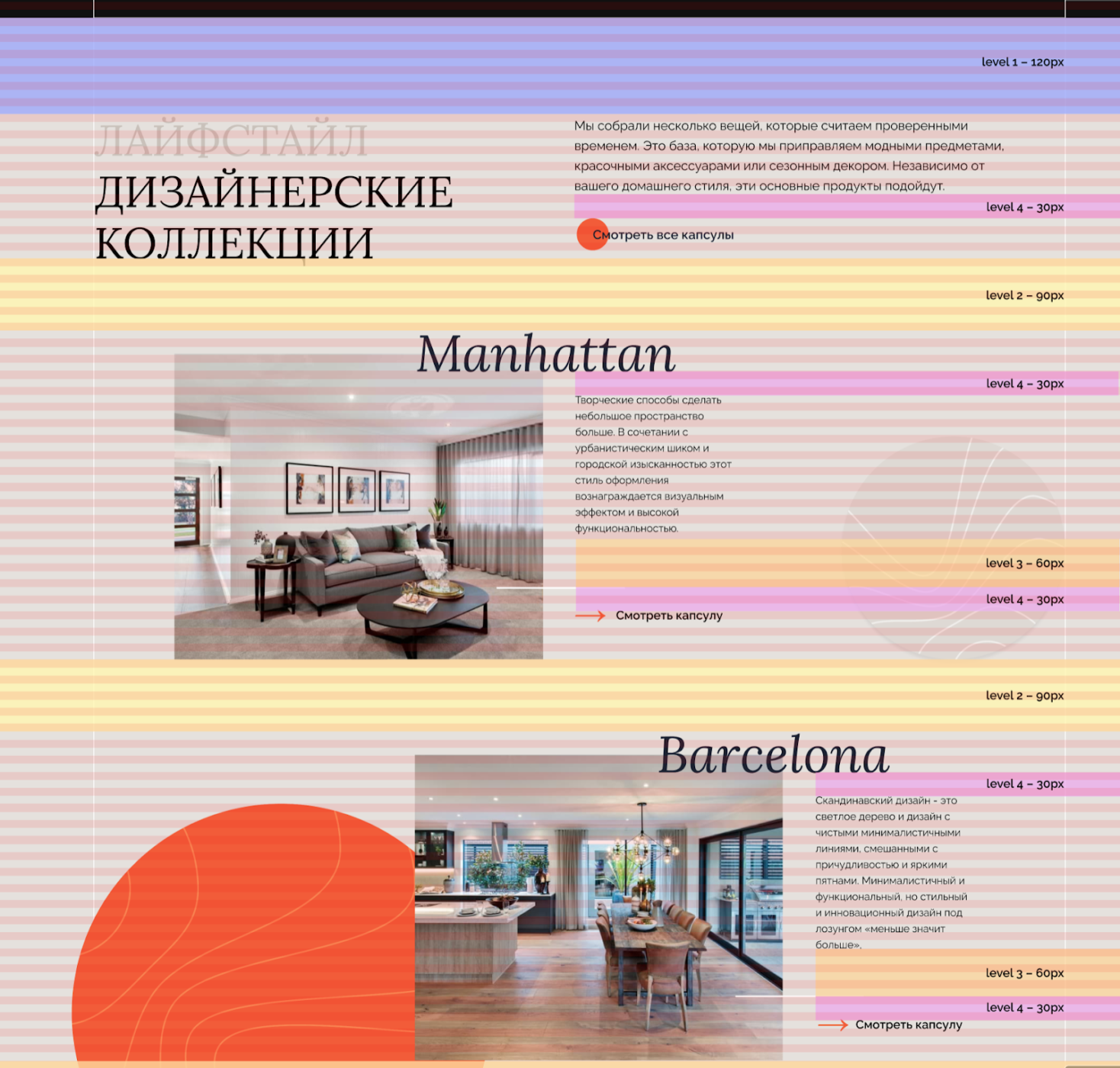
- Среди прочего — применение сеток для упорядочивания и организации дизайн-элементов — как на экране, так и за его пределами. Сетки бывают разных форм и размеров все зависит от того, что вы проектируете и имеют долгую историю, которая восходит к самым первым рукописям, созданным человечеством.
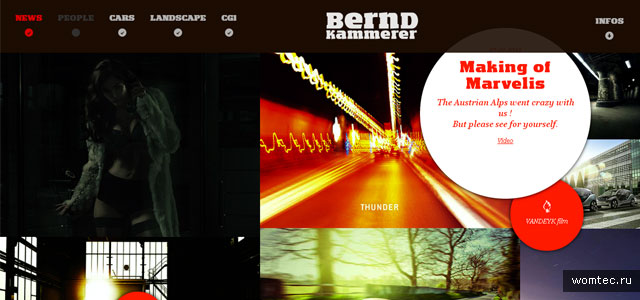
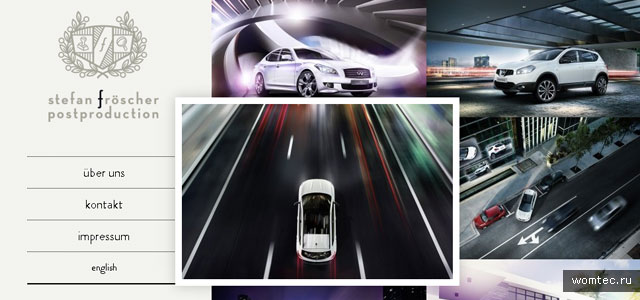
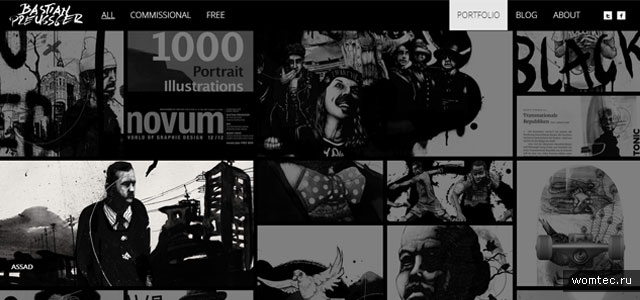
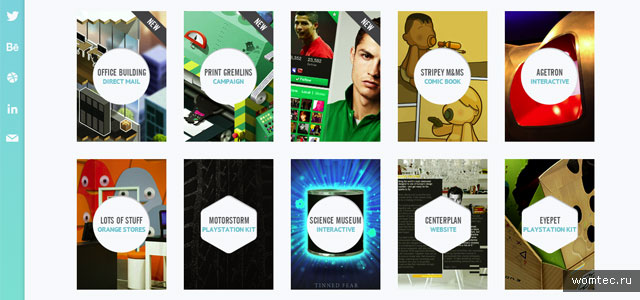
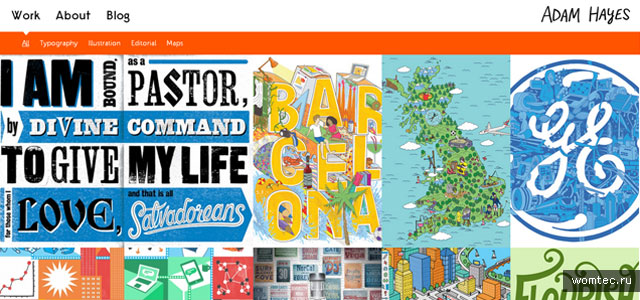
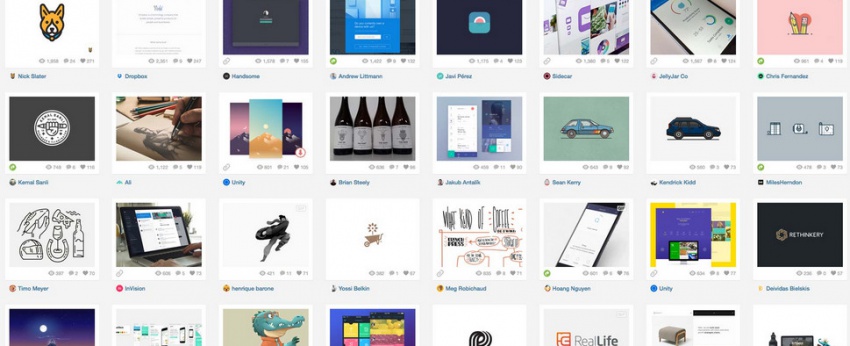
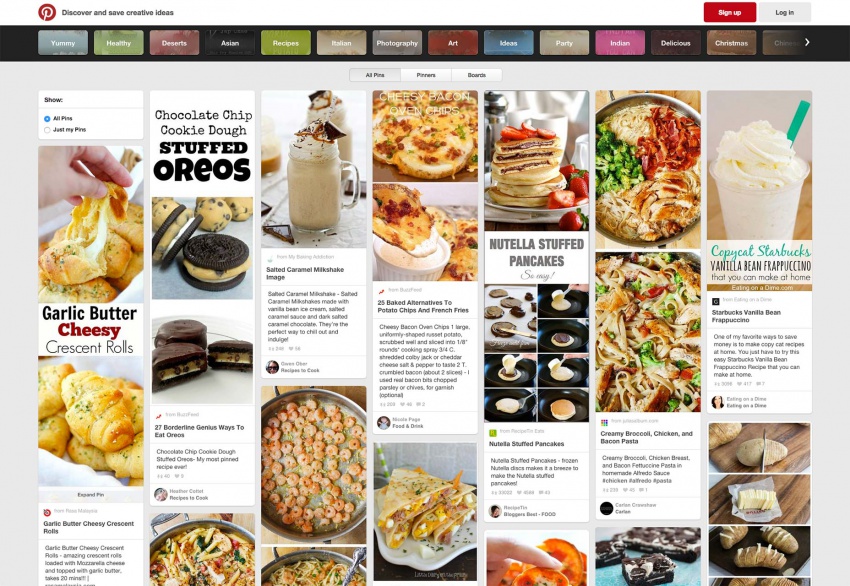
- Пример использования блочной сетки в дизайне статьи на сайте. Пример использования коллажной сетки в дизайне.











Главная » Дизайн » Модульные сетки в веб дизайне. При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.








Похожие статьи
- Заточка цепи бензопилы на станке видео - Купить станок для заточки цепей бензопил в Минске - Торговы
- Как сделать мягкий пластилин своими руками - Как приготовить для ребенка пластилин своими руками
- Сувениры или подарки своими руками на - Интересные подарки своими руками
- Поилки для из пластиковых бутылок